Hvordan laver man former i Figma? Figma for begyndere #4
I denne artikel finder du en beskrivelse af værktøjerne til at oprette og ændre de former, der vil udgøre hver af dine projekter. Du vil lære om grundlæggende muligheder for formredigering og mere avancerede funktioner som booleske grupper og maskeskabelse. Hvordan opretter man former i Figma? Læs videre og find ud af det.
Hvordan man opretter former i Figma – indholdsfortegnelse:
Tilføjelse af former
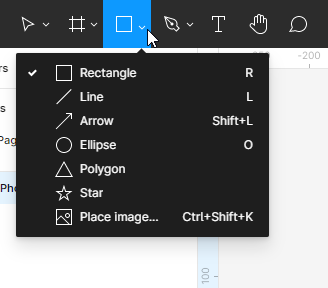
Du kan tilføje en form ved hjælp af Formværktøjer funktionen, som du finder i Værktøjslinjen. Denne funktion giver dig mulighed for at oprette grundlæggende vektorformer: rektangel, linje, pil, ellipse, polygon, stjerne.


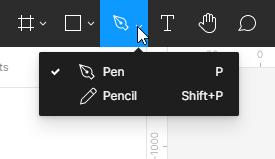
Du kan også oprette brugerdefinerede former ved hjælp af Tegneværktøjer. Du kan vælge enten en Pen eller en Blyant.


Som i tilfælde af rammer er der mange måder at oprette former på:
- Efter at have valgt en form fra listen over Formværktøjer, klik på Rammen eller Canvas-området. Dette vil oprette en form med en standardstørrelse på 100×100 px.
- Hvis du vil have kontrol over størrelsen på det oprettede element, skal du klikke på Rammen eller Canvas-området og holde venstre museknap nede, så kan du manipulere størrelsen på formen ved at trække.
- Hvis du vil oprette et perfekt kvadrat, cirkel eller polygon, skal du holde Shift-tasten nede, mens du trækker.
Hver form, tekstobjekt eller billede, som du tilføjer til Canvas, vil være et separat lag. Dette giver dig mulighed for at ændre de individuelle egenskaber for hvert element.
Egenskaber panel – Design
Du kan se og redigere objektets egenskaber i Design-fanen i Egenskaber panelet. Lagtypen bestemmer, hvilke parametre der vises her. De fleste parametre er de samme i alle lagtyper. Hvis du ikke vælger noget lag, vil Egenskaber panelet vise alle lokale stilarter for filen og Canvas-farven.
I Design fanen kan du tilføje følgende parametre:
1. Justering – justeringsværktøjer giver dig mulighed for at justere lagene korrekt i Canvas i forhold til hinanden. Disse funktioner er kun tilgængelige, når to eller flere lag er valgt.
2. Distribution og Ryd op – denne funktion giver dig mulighed for at organisere lagene ved at skabe lige afstand mellem dem. Disse funktioner er kun tilgængelige, når to eller flere lag er valgt.
3. Position af Canvas (X og Y) – her kan du justere positionen af lagene i Canvas langs de horisontale (X) og vertikale (Y) akser.
4. Dimensioner af objektet (Bredde og Højde) – her kan du ændre størrelsen på et lag.
5. Behold proportioner – giver dig mulighed for at bevare proportionerne af formen, mens du ændrer størrelsen. Du kan ændre højden eller bredden af formen, og den anden parameter justeres automatisk.
6. Rotation – her kan du indstille vinklen på en ramme.
7. Hjørneradius – med denne funktion kan du afrunde hjørnerne af rammen.
8. Uafhængige hjørner – indstillingen for uafhængige hjørner giver dig mulighed for at justere hjørneradius for hvert hjørne.
9. Lag (Blandingsmetoder) – her kan du angive, hvordan to lag skal blande sig sammen. Du kan anvende kun én blandingsmetode til hvert lag.
10. Fyld og Streg – du kan anvende fyld og streger til former og tekstlag. For at tilføje et fyld eller en streg skal du vælge det ønskede lag og klikke på + ikonet. Du kan tilføje flere fyld og konturer til hvert lag.
For fyld og streger er Solid farve indstillet som standard. For at justere egenskaberne skal du klikke på farveprøven. Dette åbner farvesektoren, hvor mulighederne er tilgængelige: Solid farve, gradient (lineær, radial, vinkelret, diamant) og billede.
Hvis du har brug for at ændre stregstilen mere, kan du bruge Avancerede stregindstillinger, som er tilgængelige under ellipsikonet.
Nyttig tip: Du kan tænde og slukke for synligheden af hver egenskab i det aktive lag ved hjælp af Øje-ikonet. Aktive egenskaber vises i sort, så du nemt kan skelne dem fra de inaktive.
11.Effekter – her kan du tilføje en skygge eller sløring til laget. For at justere effektværdierne skal du klikke på Effektindstillinger, som er placeret under knappen med solikonet.
12.Eksportindstillinger – her kan du eksportere det valgte lag til det ønskede format: PNG, JPG, SVG og PDF.
Opgave 4.1. Planlæg layoutet af din applikations grænsefladeelementer. Først skal du oprette wireframes ved hjælp af enkle former.
Nyttig tip: Husk at give hvert lag passende navne regelmæssigt. Hvis du ikke holder øje med dette, vil du helt sikkert lave rod i dine lag.
Lad os starte fra Login-skærmen:
- Øverst på skærmen placerer vi logoet for den designede applikation.
- Der vil være pladsholdere med etiketter nedenfor: login og adgangskode. På dette tidspunkt kan du markere stedet for teksten med et rektangel.
- Nederst på skærmen placerer vi login-knappen.
Nyttig tip: Hvis du leder efter et logo til dit projekt, så besøg denne hjemmeside: https://www.freepik.com/free-photos-vectors/logo og download det gratis.
Hver fil på Freepik.com har en licensmeddelelse. Før du downloader, skal du sikre dig, at dens licens tillader dig at bruge den, som du har brug for.
Du kan også bruge et logo, der er tilgængeligt i “Logo creator” plugin.
Nu lad os tage os af Home-rammen:
- Vi vil placere en søgefelt øverst på skærmen.
- Der vil være “Bestsellers” overskriften nedenfor.
- Under overskriften placerer vi produktbilleder i to kolonner. Opret et rektangel, der passer til en kolonne, og duplicer det flere gange.
- Under hvert produkt skal der være lidt plads til dets navn og pris.
- Et andet element i vores grænseflade vil være bunden, hvor vi placerer ikonerne: hjem, favorit, profil, kurv.
Nyttig tip: Du kan nemt tilføje ikoner til dit projekt ved at kopiere dem fra Figma-biblioteket.
Fællesskab. Du finder en prøvefil her: https://www.figma.com/community/file/1118814949321037573.
Klik blot på Få en kopi knappen, og det vil åbne Iconia filen – en fuldt redigerbar ikonpakke med 1.300+ klar til brug og skalerbare vektorikoner i 6 unikke stilarter. For at kopiere de valgte ikoner skal du gå til Iconia-bibliotekets side i lagpanelet.
Find det ikon, du vil bruge i din fil, højreklik på det og klik på Kopier. Gå derefter tilbage til din fil, højreklik et hvilket som helst sted igen og vælg Indsæt her. En anden måde at tilføje ikoner på er at bruge plugins.
Husk, at konsistens i grænsefladen er meget vigtig. Beslut dig for én stil af ikoner og hold dig til den overalt i din applikation. Anvend samme princip senere på tekststile, billedstørrelser og andre elementer.
Når du har planlagt layoutet af elementerne på startsiden, kan du gå videre til Produkt-rammen:
- Øverst på skærmen placerer vi “Tilbage” knappen på venstre side.
- Der vil være et stort billede af produktet nedenfor.
- I det højre hjørne af billedet placerer vi en knap med “favorit” ikonet.
- Nedenfor billedet placerer vi navnet og prisen på produktet samt plads til en beskrivelse.
- Nederst på skærmen tilføjer vi en CTA-knap “Tilføj til kurv”.
Rediger objekt
Du kan nemt ændre alle former ved hjælp af værktøjet Rediger objekt, som kan findes i midten af Værktøjslinjen. For at bruge denne funktion skal du først vælge den form, du vil ændre.
Aktivering af redigeringstilstand vil få nye funktioner til at vises i Værktøjslinjen, og du vil se hjørnepunkter på den redigerede form. Du kan klikke på det ønskede hjørnepunkt og trække det for at ændre formen på en form.
Du kan også tilføje andre Hjørnepunkter til formen ved hjælp af Pen værktøjet. Dette vil give dig mulighed for at foretage flere ændringer.
Du kan frit bøje former ved hjælp af Bøjeværktøjet. Vælg Bøjeværktøjet i Værktøjslinjen, og klik derefter på det valgte hjørnepunkt.
Malingsemballet værktøjet giver dig mulighed for at fjerne og gendanne fyldet af en form. For at gøre dette skal du vælge Malingsemballet og derefter klikke på den form, du redigerer.
For at forlade redigeringstilstand skal du klikke på Færdig.
Booleske grupper
Hvis du vælger to eller flere former, vises Booleske grupper værktøjet i Værktøjslinjen. Det giver dig mulighed for at oprette brugerdefinerede former ved at kombinere dem ved hjælp af en af de fire tilgængelige formler: union, subtraktion, intersection, ekskludering.
- union valg – kombinerer de valgte former til én ny form.
- subtrahere valg – subtraherer alle øverste former og deres overlappende områder fra den nederste form
- intersect valg – den nye form består kun af overlappende fragmenter af de valgte former
- exclude valg – den oprettede form består kun af fragmenter af de valgte former, der ikke overlapper.
Efter anvendelse af Booleske grupper værktøjet smelter alle de valgte former sammen til et enkelt lag, hvilket betyder, at de deler fyld- og stregegenskaber. Du kan kombinere dem med andre former og udføre yderligere logiske operationer.
Opgave 4.2. Øv dig i at ændre former med Rediger objekt og Booleske grupper værktøjer. Selvom du ikke har brug for disse funktioner på dette stadium af dit projekt, er det værd at konsolidere din viden gennem praksis. Vær kreativ og hav det sjovt. Du kan også prøve at genskabe de prøveformer, du ser i det følgende screenshot. For at gøre dette skal du oprette en ny side i filen eller tilføje objekter ved siden af rammerne med projektet, og derefter blot slette dem.
Masker
Masker giver dig mulighed for kun at vise udvalgte områder af et billede og skjule resten uden at beskære. Dette betyder, at ingen del af lagene i maskeringsprocessen fjernes eller ændres, så du kan ændre masken når som helst, hvis du vil vise en anden del af billedet.
For at forstå dette bedre kan du forestille dig en billedramme med en lille åbning. Du vil kun se en del af fotoet i den, mens resten er skjult, men hvis du åbner rammen, kan du stadig se hele fotoet.
Du kan bruge ethvert lag som en maske, såsom vektorformer, tekstlag og billeder. Lagets rækkefølge er meget vigtig. Det nederste lag betragtes som beholderen for masken, det vil sige åbningen, gennem hvilken du vil se billedet.
For at oprette en maske skal du sørge for, at lagene er korrekt justeret. Vælg derefter begge lag og vælg Brug som maske i Værktøjslinjen.
Alle ydre områder af laget, der er over beholderen, vil blive skjult. Kun de områder, der vil være inden for maskens område, vil forblive synlige.
Opgave 4.3. Brug masker til at tilføje produktbilleder til dit design. Husk den korrekte rækkefølge af lag. Det lag, der vil være beholderen, skal være under billedlaget.
Nyttig tip: Du kan downloade gratis billeder til dine projekter fra hjemmesiden https://unsplash.com.
Du kan også bruge “Unsplash” plugin.
Du har lige lært, hvordan man opretter former i Figma. Læs også: 10 brugervenlighedsheuristikker for UX-design.
Hvis du kan lide vores indhold, så bliv en del af vores travle bier-fællesskab på Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
En grafisk og UX-designer, der formidler i design, hvad der ikke kan formidles med ord. For ham har hver anvendt farve, linje eller skrifttype en betydning. Passioneret omkring grafisk og webdesign.
Recent Posts
AI’s rolle i indholdsmoderation | AI i erhvervslivet #129
Virksomheder kæmper med at håndtere en stor mængde indhold, der offentliggøres online, fra sociale medieindlæg…
Sentimentanalyse med AI. Hvordan hjælper det med at drive forandring i erhvervslivet? | AI i erhvervslivet #128
I en tid med digital transformation har virksomheder adgang til en hidtil uset mængde data…
Bedste AI transskriptionsværktøjer. Hvordan omdanner man lange optagelser til præcise resuméer? | AI i erhvervslivet #127
Vidste du, at du kan få essensen af en fler timers optagelse fra et møde…
AI videoproduktion. Nye horisonter inden for videoinholdproduktion for virksomheder | AI i erhvervslivet #126
Forestil dig en verden, hvor dit firma kan skabe engagerende, personlige videoer til enhver lejlighed…
LLMOps, eller hvordan man effektivt håndterer sprogmodeller i en organisation | AI i erhvervslivet #125
For fuldt ud at udnytte potentialet i store sprogmodeller (LLMs) skal virksomheder implementere en effektiv…
Automatisering eller augmentation? To tilgange til AI i en virksomhed | AI i erhvervslivet #124
I 2018 havde Unilever allerede påbegyndt en bevidst rejse for at balancere automatiserings- og augmenteringsevner.…