Typografi og tekst | Figma for begyndere #5
Hvordan tilføjer og redigerer man tekster i Figma? Hvad skal man være opmærksom på, når man designer indhold? Du vil finde svar på disse spørgsmål i den følgende artikel. Læs videre.
Typografi og tekst i Figma – indholdsfortegnelse:
Tilføjelse af tekst
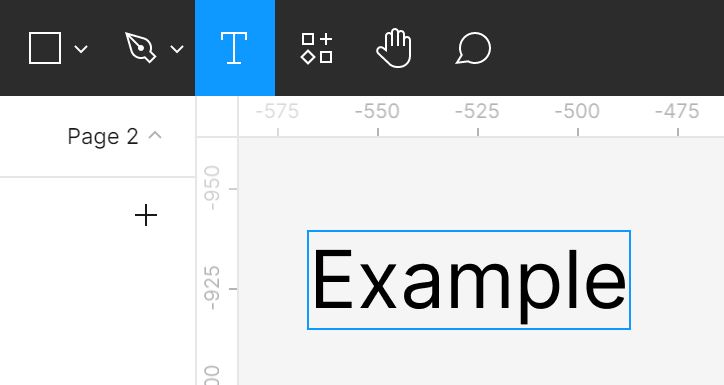
Du kan tilføje tekst til din fil ved hjælp af tekstværktøjet, som du finder i værktøjslinjen.


Du kan oprette to typer tekstbokse. Vælg tekstværktøjet, og derefter:
- klik på lærredet – på denne måde vil du oprette en tekstboks, der automatisk tilpasser sig den indtastede tekst.
- klik og træk cursoren på lærredet, på denne måde vil du oprette en tekstboks med fast bredde. Dette betyder, at tekst, der ikke passer ind i boksens bredde, automatisk vil blive flyttet til næste linje.
Tekstegenskaber
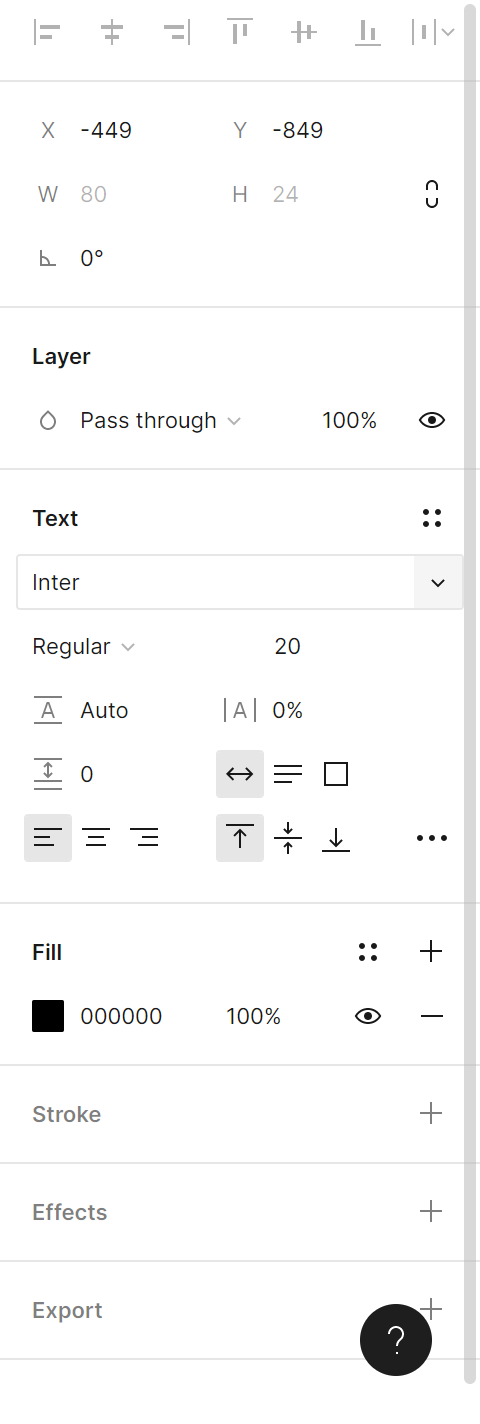
Som i tilfælde af rammer og former kan du se tekstegenskaber i egenskabspanelet, efter at du har valgt et tekstlag. De tilgængelige muligheder giver dig mulighed for at kontrollere mange aspekter af tekstlag, blandt andet størrelse, skrifttype og justering.


1. Tekststile – her kan du se og oprette tekststile.
2. Skrifttype – her kan du vælge en type skrifttype, som du ønsker at bruge. Efter klik vil en dropdown-liste blive udvidet. Hvis du kender navnet på skrifttypen, skal du blot indtaste det.
Nyttigt tip: Tekst er et af de vigtigste elementer i grænsefladen, derfor er dens læsbarhed meget vigtig. Undgå at bruge skript-skrifttyper. Selvom de ser smukke ud, gør de indholdet mindre læsbart. Hvis du ikke har meget erfaring med typografi, så brug følgende skrifttyper: Open Sans, Roboto eller Source Sans Pro.
“Typescale”-pluginet vil gøre dit arbejde lettere, da det vil vælge de passende størrelser.
3. Tekstvægt og skråning – her kan du tilpasse tekstens udseende ved at vælge en af de tilgængelige skrifttypevarianter.
Nyttigt tip: nogle skrifttyper har ikke deres varianter, så denne mulighed kan være utilgængelig.
4. Tekststørrelse – her kan du ændre størrelsen på teksten.
Nyttigt tip: ændring af størrelsen på tekstboksen ændrer ikke tekststørrelsen.
5. Linjehøjde – giver dig mulighed for at justere den vertikale afstand mellem tekstlinjerne.
6. Bogstavafstand – lader dig justere den horisontale afstand mellem bogstaverne.
7. Afsætningsafstand – hjælper dig med at justere den horisontale afstand mellem afsnit.
8. Automatisk bredde – det får længden af tekstboksen til at tilpasse sig længden af den tekst, du skriver.
9. Automatisk højde – aktivering af denne mulighed gør, at du kontrollerer bredden af tekstboksen, og dens højde vil justere sig automatisk.
10. Fast størrelse – denne mulighed får størrelsen af tekstboksen til at tilpasse sig dens indhold.
11. Tekstjustering venstre / center / højre – giver dig mulighed for at justere den horisontale justering i tekstboksen.
12. Juster top / midte / bund – lader dig justere den vertikale justering i tekstboksen.
Opgave. 5.1. Tilføj tekster til din applikation. Husk at holde skrifttype størrelserne passende. Sørg for, at det vigtigste indhold er iøjnefaldende.
- I tilfælde af en e-handelsapp er det vigtigt, at prisoplysningerne og produktnavnet er klart synlige. Brug fed skrifttype til at fremhæve den tekst, du ønsker at tiltrække brugerens opmærksomhed til.
- Sørg for, at CTA (call to action) knapperne er klart synlige og opfordrer brugeren til at klikke på dem. I dette tilfælde er knapperne: “Log ind” og “Tilføj til kurv”.
- Farven på knappen og farven på teksten på den skal kontrastere med hinanden, så teksten er let at læse.
- Tilføj etiketter til pladsholderne.
Du har lige lært, hvordan man bruger typografi og tekst i Figma. Læs også: Ved du, hvad UX-design betyder?
Hvis du kan lide vores indhold, så bliv en del af vores travle bier-fællesskab på Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
En grafisk og UX-designer, der formidler i design, hvad der ikke kan formidles med ord. For ham har hver anvendt farve, linje eller skrifttype en betydning. Passioneret omkring grafisk og webdesign.
Recent Posts
AI’s rolle i indholdsmoderation | AI i erhvervslivet #129
Virksomheder kæmper med at håndtere en stor mængde indhold, der offentliggøres online, fra sociale medieindlæg…
Sentimentanalyse med AI. Hvordan hjælper det med at drive forandring i erhvervslivet? | AI i erhvervslivet #128
I en tid med digital transformation har virksomheder adgang til en hidtil uset mængde data…
Bedste AI transskriptionsværktøjer. Hvordan omdanner man lange optagelser til præcise resuméer? | AI i erhvervslivet #127
Vidste du, at du kan få essensen af en fler timers optagelse fra et møde…
AI videoproduktion. Nye horisonter inden for videoinholdproduktion for virksomheder | AI i erhvervslivet #126
Forestil dig en verden, hvor dit firma kan skabe engagerende, personlige videoer til enhver lejlighed…
LLMOps, eller hvordan man effektivt håndterer sprogmodeller i en organisation | AI i erhvervslivet #125
For fuldt ud at udnytte potentialet i store sprogmodeller (LLMs) skal virksomheder implementere en effektiv…
Automatisering eller augmentation? To tilgange til AI i en virksomhed | AI i erhvervslivet #124
I 2018 havde Unilever allerede påbegyndt en bevidst rejse for at balancere automatiserings- og augmenteringsevner.…