Figma-grænseflade – grundlæggende information | Figma for begyndere #2
I denne artikel vil vi diskutere elementerne i Figma-grænsefladen. At blive bekendt med grænsefladen i starten vil gøre dit senere arbejde meget lettere. Vi vil diskutere filbrowseren og applikationsgrænsefladen, når du redigerer en fil. Læs videre for at finde ud af mere.
Figma-grænseflade – indholdsfortegnelse:
Filbrowsergrænseflade i Figma-grænseflade
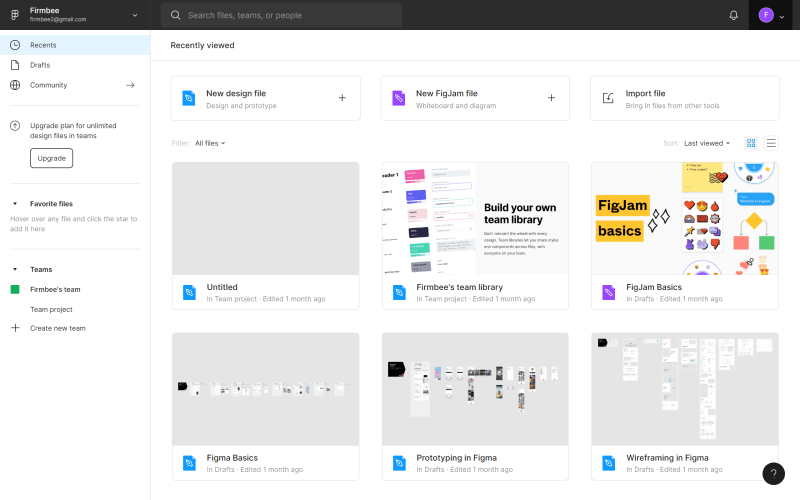
Det første, du vil se, efter du logger ind på Figma, vil være Filbrowseren, som giver dig mulighed for at navigere i din konto. Herfra kan du få adgang til dine projekter, teams og ressourcer. Filbrowsergrænsefladen består af 3 sektioner: Navigationslinje, Sidebar og Filer.


1. Navigationslinje er placeret øverst på skærmen og giver dig mulighed for at udføre visse handlinger på kontoniveau.


A) Brugernavn – her vises navnet på den aktive bruger. Når du klikker, kan du skifte mellem de konti, du er logget ind på på en bestemt enhed.
B) Søgefelt – i denne sektion kan du hurtigt søge efter projekter, kolleger og filer efter navn.
C) Notifikationer – her vil notifikationer vises om alt, hvad der vil ske på din konto.
D) Kontomenu – her kan du administrere dine kontoindstillinger og installerede plugins.
Nyttigt tip: Hvis du bruger Figma desktop-appen, kan du nemt skifte mellem projekter og filbrowseren. Projekter åbnes som nye faner, og filbrowseren er markeret med Hjem-ikonet.
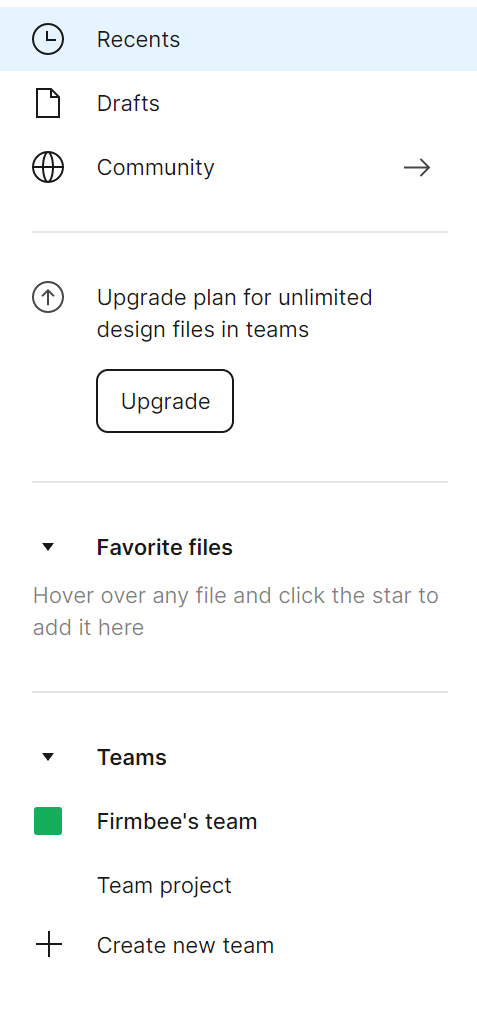
2. Sidebar – dette er det grænsefladeområde, der er placeret på venstre side af skærmen. Det giver dig mulighed for at navigere gennem filer og prototyper.


Seneste – i denne fane vises de filer og prototyper, du for nylig har set eller redigeret, først.
Udkast – her vil du se alle de udkastversioner, du har oprettet. Derudover finder du fanen Slettet, hvor du kan se arkiverede filer.
Du kan gendanne eller permanent slette allerede slettede filer – højreklik på filen for at se disse muligheder.
Fællesskab – dette er et rum, hvor du kan gennemse filer og plugins delt af andre Figma-brugere. Vi vender tilbage til denne sektion i vores næste blogindlæg.
Teams – her vil du se alle de teams, du tilhører.
3. Filer – i denne sektion vises alle dine filer.
For hver side i filbrowseren kan du vælge, hvordan filerne skal vises: Vis som gitter eller Vis som liste. Som standard er gittervisningen indstillet.
Filer kan filtreres og sorteres efter dine behov.
Over listen over filer i fanerne Seneste og Udkast er der knapper til at tilføje filer: Ny designfil eller Ny FigJam-fil. Hver filtype har sit eget sæt af funktioner og værktøjer.
Designfiler giver dig mulighed for at oprette dine grænsefladedesigns.
FigJam-filer er digitale whiteboards, der bruges til blandt andet online møder og workshops.
Opgave 2.1. Bliv bekendt med filbrowsergrænsefladen i Figma og åbn dit første projekt. Brug knappen Ny designfil.
Filgrænseflade
Din brugergrænseflade, når du redigerer en fil i Figma, består af fire sektioner: Canvas, Værktøjslinje, Lagpanel, Egenskaber panel.
1. Canvas er det primære område, der er placeret i midten af skærmen. Dette er det rum, hvor du vil arbejde.
2. Værktøjslinje er linjen, der er placeret øverst på skærmen. Her finder du de nødvendige værktøjer og funktioner, du har brug for til at designe grænseflader.
a) Hovedmenu – her har du adgang til listen over alle funktioner i Figma. Tastaturgenveje vises også på listen.
Nyttigt tip: Du kan se alle Tastaturgenveje i et særligt panel. For at aktivere det skal du klikke på Hovedmenu > Hjælp og konto > Tastaturgenveje.
Hovedmenuen indeholder følgende muligheder:
- Tilbage til filer – det flytter dig til filbrowseren.
- Hurtig handling – her kan du søge efter de funktioner, du har brug for, efter navn.
- Fil – det giver dig mulighed for at gemme og eksportere filer.
- Rediger – her finder du grundlæggende funktioner til redigering af filer, såsom Fortryd, Gentag, Kopier, Indsæt og avancerede funktioner til at vælge objekter.
- Vis – det giver dig mulighed for at kontrollere indstillingerne for visning af Gitter og Linjaler, det indeholder også funktioner til zooming og navigation inden for en fil.
- Objekt – her finder du alle de funktioner, der er nødvendige for at arbejde med objekter.
- Tekst – det giver dig mulighed for at formatere tekst (Fed, Kursiv, Justering) og oprette punkt- og nummererede lister.
- Arranger – det giver dig mulighed for at organisere objekter ved hjælp af mange varianter af Juster og Fordel funktioner.
- Plugins – her kan du administrere installerede plugins. Plugins udvider Figma’s funktionalitet og gør designprocessen lettere.
- Integrationer – ved hjælp af denne funktion kan du dele dine designs i tilsluttede applikationer.
- Præferencer – her kan du tilpasse Figma’s indstillinger, når det kommer til at trække objekter og synligheden af valgte elementer.
- Biblioteker – dette modul vil indeholde komponenter og stilarter, som du kan bruge i din fil.
b) Flyt og skaler værktøjer
- Flyt værktøj giver dig mulighed for at flytte objekter i Canvas og omarrangere lag i Lagpanelet.
- Skalér værktøj giver dig mulighed for at ændre størrelsen på lag uden at forvrænge dem.
c) Ramme- og Skiveværktøjer
- Rammeværktøj giver dig mulighed for at vælge skærmstørrelsen på den enhed, du vil designe på.
- Skiveværktøj giver dig mulighed for at eksportere en specifik del af skærmen til et nyt lag.
d) Formværktøjer – her finder du grundlæggende geometriske former og funktionen Placer billede.
e) Pen- og Blyantværktøjer
- Pen værktøj bruges til at oprette brugerdefinerede former.
- Blyant værktøj giver dig mulighed for at tilføje håndtegnede billeder.
f) Tekstværktøj – det opretter tekstlag.
g) Håndværktøj – det giver dig mulighed for at bevæge dig rundt i projektet og klikke inden for filen uden at vælge og flytte objekter ved et uheld.
h) Kommentarværktøj – det giver dig mulighed for hurtigt at udveksle ideer med teammedlemmer.
i) Filnavn – her kan du se og ændre placeringen af filen eller dens navn.
j) Brugere – her vil du se de personer, der i øjeblikket ser eller redigerer en fil.
Nyttigt tip: Når du arbejder i et team, kan du klikke på en anden brugers avatar for at aktivere observationsmodus og følge deres handlinger i realtid. Canvas og avatar for den overvågede bruger vil blive markeret med en farvet ramme, når observationsmodus er tændt.
Du kan også gøre dig selv mere synlig, så andre teammedlemmer nemt kan følge dine handlinger. Klik på din avatar og vælg Spotlight mig.
k) Delingsindstillinger – her kan du administrere andre brugeres adgang til filen.
l) Præsentation – denne mulighed giver dig mulighed for at forhåndsvise filen og interagere med de oprettede prototyper.
m) Zoom/visningsmuligheder – her kan du hurtigt justere filens visningsmuligheder.
3. Lagpanelet er området på venstre side af skærmen. Her vises alle komponenter og lag i filen.
a) Lag – her vil du se alle objekter, der er tilføjet til Canvas. Hvert objekt er et separat lag. Ved siden af hvert lag vil du se et ikon, der angiver dets type.
Du kan ændre navnet på laget ved at dobbeltklikke på det valgte lag i Lagpanelet.
Nyttigt tip: Det er ikke let at huske at ændre navnene på standardlag, men prøv at huske det. Dette vil holde din fil i orden og gøre det lettere at finde et specifikt element, når du vil redigere det. Men hvis du stadig skulle glemme det, er der intet tabt. Der er plugins som “Clean Document”, der vil hjælpe dig med at rydde op i rod.
Ny objektlag placeres i den overordnede ramme eller gruppe. Dette gør det muligt at folde visningen af ramme- og grupplagene sammen og ud.
Du kan låse og låse op for hvert lag. For at gøre dette skal du klikke på låseikonet, der vises ved siden af lagets navn, når du holder musen over laget. Du vil meget nemt kunne skelne mellem låste eller usynlige lag fra andre lag, da de vil blive markeret med et passende ikon.
Nyttigt tip: Muligheden for at låse lag er meget nyttig, især når nogle af dem er i baggrunden. Dette vil hjælpe dig med at undgå at flytte elementer ved et uheld.
Her kan du også slå synligheden af de valgte lag til og fra. For at gøre dette skal du klikke på øjeikonet. Du kan meget nemt skelne mellem låste og deaktiverede lag på laglisten – de er markeret med passende ikoner.
b) Assets – I denne fane vil du se de komponenter, som du kan bruge i din fil. Disse kan være ikoner, knapper eller andre mere komplekse brugergrænsefladeelementer. For at finde en specifik komponent skal du bruge søgefeltet. Komponenter kan søges i den aktuelle fil og de biblioteker, du har adgang til.
c) Side – Du kan tilføje et ubegriblet antal sider i hver fil. Hver side har sit eget Canvas-baggrund, så du kan oprette separate prototyper i én fil.
Nyttigt tip: Du kan justere bredden på Lagpanelet. For at gøre dette skal du tage fat i højre kant af dette panel – din cursor vil ændre sig til en hvid dobbeltpil. Træk derefter kanten, indtil du får den ønskede bredde.
4.Egenskaber panel er området på højre side af skærmen, som består af tre faner: Design, Prototype, Inspicer.
a) Design – her kan du se og justere egenskaberne for alle lag: rammer, former og tekster.
b) Prototype – her finder du indstillingerne for prototypen og forbindelserne mellem elementerne i filen.
c) Inspicer – i denne fane kan du se, hvordan du kan sætte de enkelte objekter i dit projekt i kode. De tilgængelige formater er: CSS, Android og iOS.
Opgave 2.2. Bliv bekendt med filgrænsefladen i Figma. Sørg for, at du allerede kender navnene på de vigtigste elementer i grænsefladen, så det bliver lettere for dig at navigere gennem filen, når du udfører praktiske opgaver.
Det er alt, hvad du behøver at vide om Figma-grænsefladen. Tjek vores andre artikler: Scaling scrum.
Hvis du kan lide vores indhold, så bliv en del af vores travle bier-fællesskab på Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
En grafisk og UX-designer, der formidler i design, hvad der ikke kan formidles med ord. For ham har hver anvendt farve, linje eller skrifttype en betydning. Passioneret omkring grafisk og webdesign.
Recent Posts
AI’s rolle i indholdsmoderation | AI i erhvervslivet #129
Virksomheder kæmper med at håndtere en stor mængde indhold, der offentliggøres online, fra sociale medieindlæg…
Sentimentanalyse med AI. Hvordan hjælper det med at drive forandring i erhvervslivet? | AI i erhvervslivet #128
I en tid med digital transformation har virksomheder adgang til en hidtil uset mængde data…
Bedste AI transskriptionsværktøjer. Hvordan omdanner man lange optagelser til præcise resuméer? | AI i erhvervslivet #127
Vidste du, at du kan få essensen af en fler timers optagelse fra et møde…
AI videoproduktion. Nye horisonter inden for videoinholdproduktion for virksomheder | AI i erhvervslivet #126
Forestil dig en verden, hvor dit firma kan skabe engagerende, personlige videoer til enhver lejlighed…
LLMOps, eller hvordan man effektivt håndterer sprogmodeller i en organisation | AI i erhvervslivet #125
For fuldt ud at udnytte potentialet i store sprogmodeller (LLMs) skal virksomheder implementere en effektiv…
Automatisering eller augmentation? To tilgange til AI i en virksomhed | AI i erhvervslivet #124
I 2018 havde Unilever allerede påbegyndt en bevidst rejse for at balancere automatiserings- og augmenteringsevner.…