Grundlæggende projektindstillinger | Figma for begyndere #3
I denne artikel vil vi diskutere grundlæggende projektindstillinger i Figma, det vil sige alt, hvad du behøver at vide, før du begynder at designe. Vi vil forklare, hvad Frames, Layout grid og Rulers er. Læs videre for at finde ud af mere.
Grundlæggende projektindstillinger i Figma – indholdsfortegnelse:
- Frames
- Layout grid
- Rulers
Grundlæggende projektindstillinger i Figma
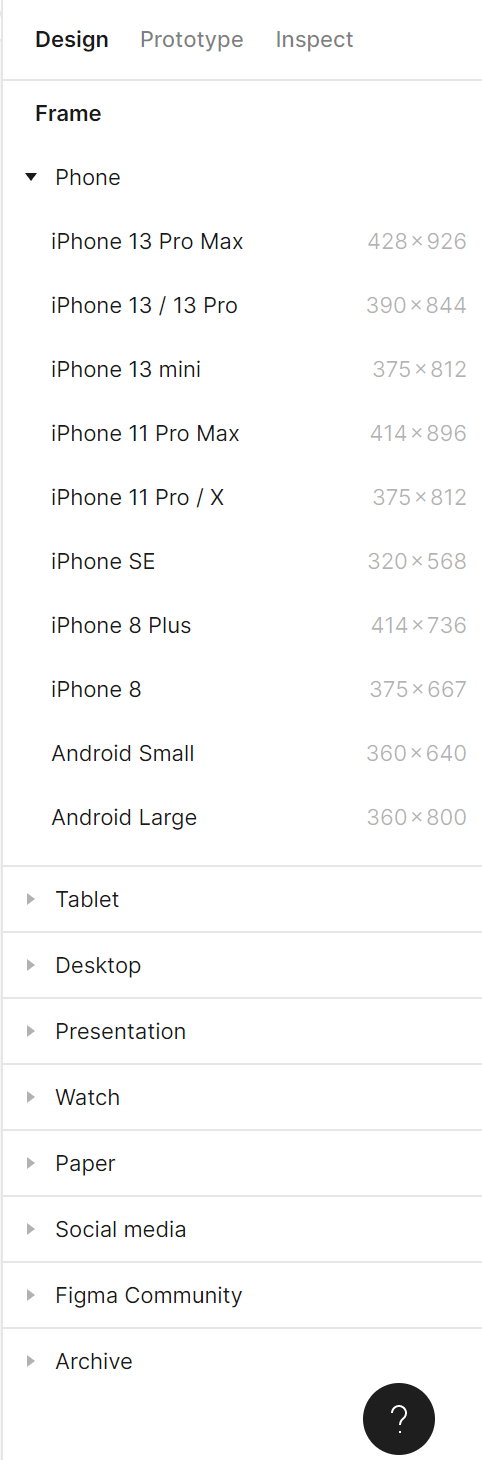
Først skal du vælge et område af lærredet (Canvas) til at skabe dine designs i. Det er, hvad Frame-værktøjet er til. Du vil finde det i værktøjslinjen. Efter at have aktiveret Frame-værktøjet har du et par muligheder for at oprette en ramme.
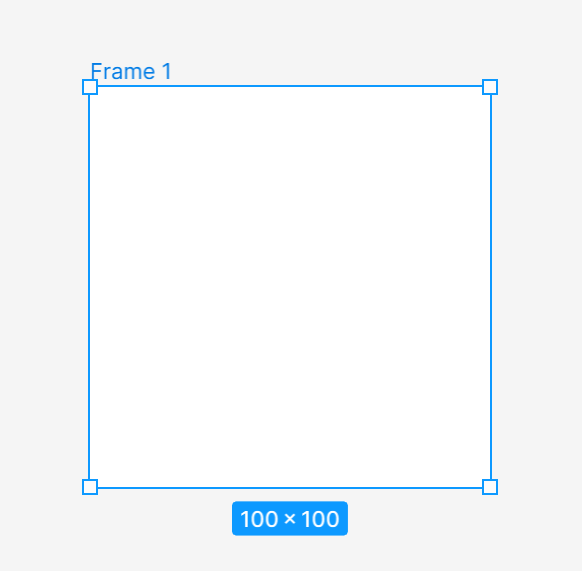
- klik på lærredet for at oprette en standardramme med dimensionerne 100×100


- klik og træk i lærredet for at oprette en ramme med brugerdefinerede dimensioner


- brug dropdown-menuen i højre sidepanel til at vælge en rammeprædefineret indstilling


Efter at have tilføjet og valgt en ramme har du adgang til den i egenskabspanelet.
a) Position af lærredet (X og Y) – her kan du angive positionen af rammen i lærredet på den horisontale (X) og vertikale (Y) akse.
b) Dimensioner af objektet (Bredde og Højde) – her kan du ændre størrelsen på rammen
c) Begræns proportioner – Det giver dig mulighed for at bevare proportionerne af rammen, når du ændrer størrelsen. På denne måde kan du ændre højden eller bredden af rammen, og den anden parameter justeres automatisk.
d) Ændr størrelse for at passe – denne funktion lader dig ændre størrelsen på rammen, så den passer til indholdet.
Nyttigt tip: Du kan også ændre størrelsen på rammen manuelt: tag fat i kanten eller hjørnet af rammen (markøren vil ændre sig til en sort dobbeltpil), og træk derefter for at få den ønskede størrelse.
e) Portræt og Landskab – her kan du ændre orienteringen af din ramme til vertikal eller horisontal
f) Rotation – det giver dig mulighed for at justere vinklen på en ramme
g) Hjørneradius – takket være denne funktion kan du runde hjørnet af en ramme for at skabe blødere kanter
h) Uafhængige hjørner – indstillingen for uafhængige hjørner giver dig mulighed for at justere hjørneradius for hvert hjørne.
i) Clip Indhold – det vil give dig mulighed for at skjule eventuelle objekter, der strækker sig ud over rammens grænser
j) Auto Layout – det giver dig mulighed for at oprette responsive rammer
k) Layout Grids – denne funktion hjælper med at skabe en struktureret brugergrænseflade
l) Udfyld – ved at bruge denne mulighed kan du fylde din ramme med farve, gradient eller foto
m) Stroke – det hjælper med at tilføje streger til en ramme. Du kan også bruge avancerede stregindstillinger, som kan findes under ellipsikonet.
n) Effekter – her kan du tilføje en skygge eller sløring til en ramme. Klik på ikonet for effektindstillinger for at justere skyggeindstillingerne.
o) Eksport – her kan du eksportere din ramme til følgende formater: PNG, JPG, SVG og PDF.
Over hver ramme i lærredet vises dens navn. For at ændre det skal du klikke på det to gange. Du kan kopiere rammer sammen med deres indhold og indsætte dem i lærredet så mange gange, som du vil.
Opgave.3.1
Begynd at arbejde på projektet ved at vælge den rigtige størrelse på en ramme. Nyttigt tip: Hvis du ikke ved, hvilken størrelse din ramme skal være, ville et godt valg være at bruge en af de mest populære skærmstørrelser. Gå til https://gs.statcounter.com/screen-resolution-stats for mere information.I denne tutorial vil vi designe en e-handels mobilapp, så lad os vælge en af de mest anvendte opløsninger til smartphones – 360×640 px.
Vi vil forberede 3 projekter sammen
- login skærm (Login)
- hjemmeside (Home)
- produkt landingsside (Product)
Efter at have tilføjet en ramme, skal du straks duplikere den og navngive hver skærm korrekt, så filen forbliver organiseret.
Layout grid
Layout grid er et system af horisontale og vertikale linjer (søjler eller rækker), der hjælper dig med at holde elementer præcist justeret i dine rammer. Et korrekt indstillet grid vil helt sikkert gøre dit arbejde lettere og fremskynde hele designprocessen. Der er to måder at indstille layout grid i dit design:
- du kan aktivere grid-visningen, selv før du begynder at designe og bruge færdiglavede grid-layouts (hvis der er nogen i dit bibliotek) eller oprette dit eget,
- du kan også begynde at oprette designet først og indstille grid senere baseret på de designede elementer.
Nyttigt tip: Hvis du er en ny designer, anbefaler vi at anvende et layout grid til ethvert projekt. Der er ikke noget værre end et helt tomt arbejdsområde.
Du kan tilføje et Layout grid til en aktiv ramme i egenskabspanelet. Du har 3 muligheder: grid, søjler, rækker. Du kan vælge et par muligheder på samme tid.
Du kan justere indstillingerne for hvert grid i indstillingspanelet for Layout grid. Du kan til enhver tid tænde eller slukke for gridets synlighed ved at klikke på Øje-ikonet.
Nyttigt tip: Hvis du ikke ved, hvilket layout grid du skal vælge i dit projekt, kan du bruge Grid System-pluginet, som vil gøre det for dig.
Opgave 3.2. Indstil layout grid i dit projekt. Til formålet med dette projekt valgte vi Søjler og indstillede følgende værdier:
- Antal 2 (antal søjler)
- Margin 20 (afstand mellem søjlerne og skærmens kant)
- Gutter 30 (afstand mellem søjler)
Rulers
Rulers er en anden nyttig funktion, der vil hjælpe dig med at justere elementerne i filen og holde den i orden. For at tænde for Rulers-visningen skal du klikke på Hovedmenuen, derefter Vis og Rulers.
Rulers kan ses øverst og til venstre på lærredet. Med denne funktion kan du oprette vertikale og horisontale linjer (guides) – klik og hold den valgte ruler, og flyt derefter markøren til lærredsområdet. En tynd, rød linje vil vises, som du kan flytte. Du kan oprette så mange guides, som du vil. Du kan nemt slette unødvendige linjer – vælg blot linjen (den valgte linje vil blive blå), og klik derefter på Slet.
Opgave 3.3. Eksperimenter med at tilføje rulers. De vil være nyttige, når du justerer elementerne.
Du har lige lært om grundlæggende projektindstillinger i Figma. Læs også: AI-assisterede chatbots.
Hvis du kan lide vores indhold, så bliv en del af vores travle bier-fællesskab på Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
En grafisk og UX-designer, der formidler i design, hvad der ikke kan formidles med ord. For ham har hver anvendt farve, linje eller skrifttype en betydning. Passioneret omkring grafisk og webdesign.
Recent Posts
AI’s rolle i indholdsmoderation | AI i erhvervslivet #129
Virksomheder kæmper med at håndtere en stor mængde indhold, der offentliggøres online, fra sociale medieindlæg…
Sentimentanalyse med AI. Hvordan hjælper det med at drive forandring i erhvervslivet? | AI i erhvervslivet #128
I en tid med digital transformation har virksomheder adgang til en hidtil uset mængde data…
Bedste AI transskriptionsværktøjer. Hvordan omdanner man lange optagelser til præcise resuméer? | AI i erhvervslivet #127
Vidste du, at du kan få essensen af en fler timers optagelse fra et møde…
AI videoproduktion. Nye horisonter inden for videoinholdproduktion for virksomheder | AI i erhvervslivet #126
Forestil dig en verden, hvor dit firma kan skabe engagerende, personlige videoer til enhver lejlighed…
LLMOps, eller hvordan man effektivt håndterer sprogmodeller i en organisation | AI i erhvervslivet #125
For fuldt ud at udnytte potentialet i store sprogmodeller (LLMs) skal virksomheder implementere en effektiv…
Automatisering eller augmentation? To tilgange til AI i en virksomhed | AI i erhvervslivet #124
I 2018 havde Unilever allerede påbegyndt en bevidst rejse for at balancere automatiserings- og augmenteringsevner.…