Hvordan opretter man stil- og komponentbiblioteker i Figma? Hvordan bruger man dem i sine filer og deler dem med andre teammedlemmer? Du vil finde svaret i den følgende artikel. Ved at bruge stilarter er det lettere at holde tingene konsistente i teamprojekter. Læs videre.
Biblioteker i Figma – indholdsfortegnelse:
Stilarter
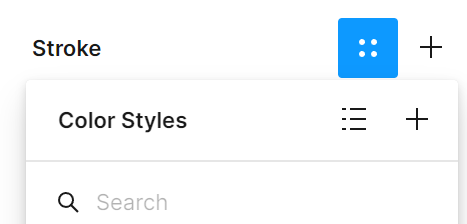
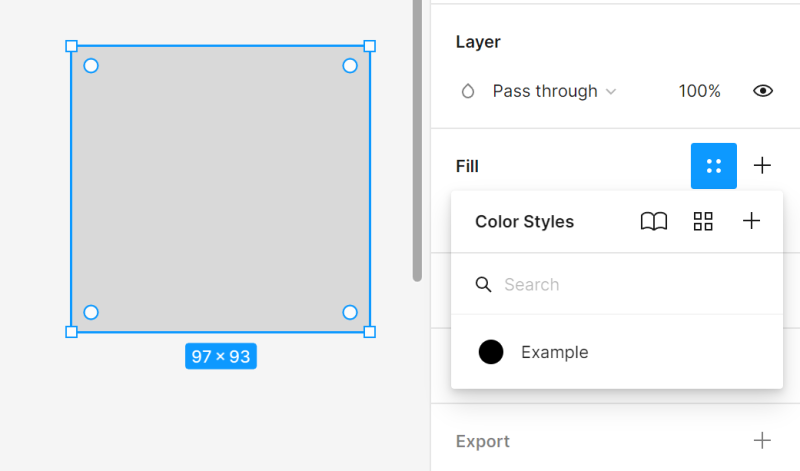
Disse er sæt af egenskaber, der kan anvendes på lag i projekter. For at oprette en stil skal du først vælge det objekt, hvis egenskaber du ønsker at gemme. Klik derefter på Stilikonet i Egenskabs panelet ved siden af den valgte egenskab, og klik derefter på + ikonet.

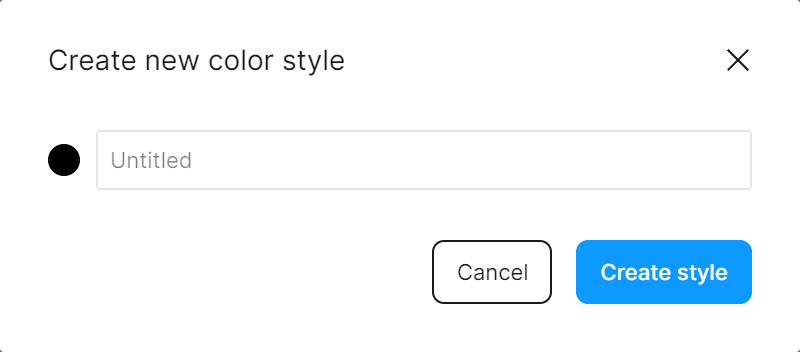
Et vindue åbnes, hvor du skal indtaste navnet på den stil, du opretter. Klik på Opret stil.

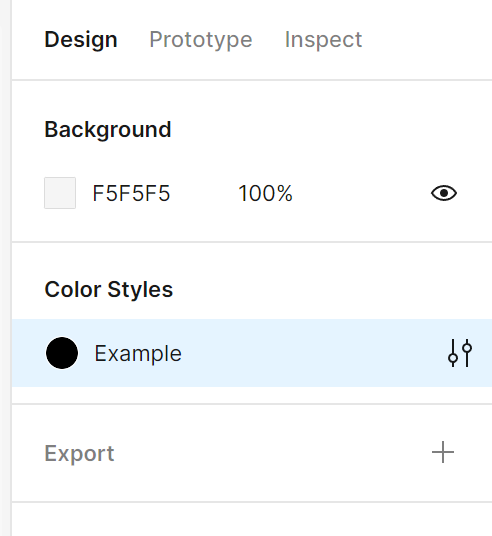
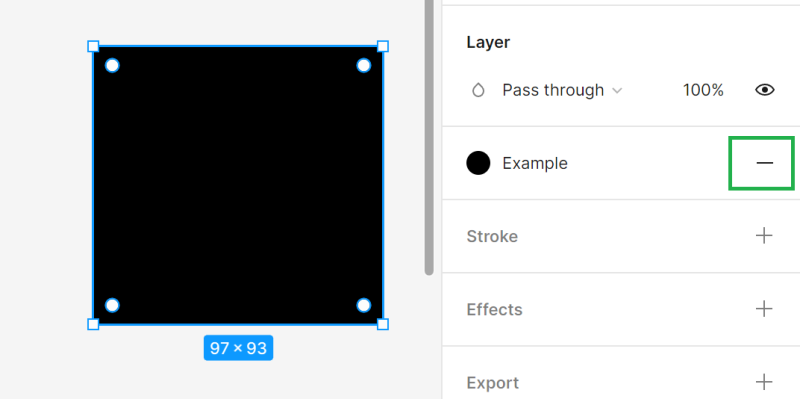
Du vil se de oprettede stilarter i Egenskabs panelet, når der ikke er nogen objekter valgt.

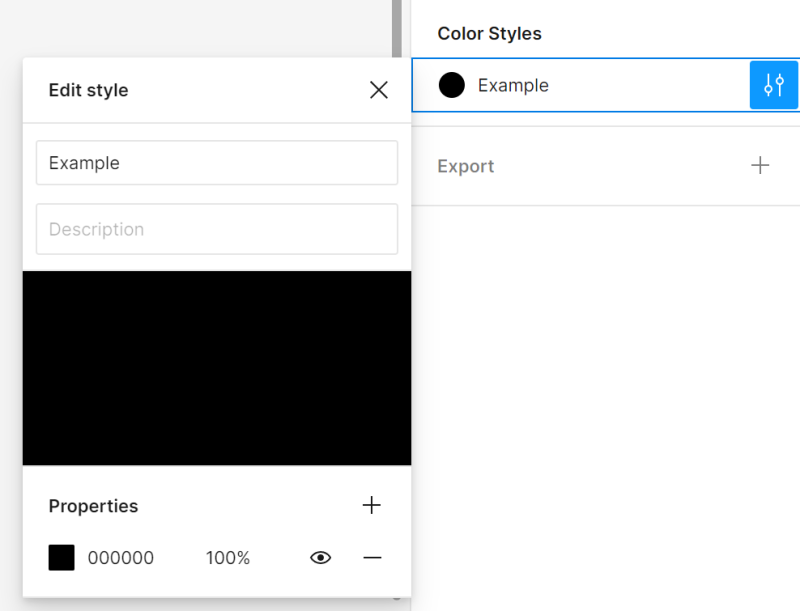
I Rediger stilarter panelet kan du tilføje en beskrivelse og redigere egenskaberne for hver stil. Hver gang du foretager ændringer i egenskaberne for den valgte stil, vil disse ændringer blive anvendt på alle objekter, der bruger den.

Du kan oprette følgende stilarter:
Farve (maler) stilarter – til fyld og streger, tekst og baggrunde, og endda til billeder og gradienter.
Tekst stilarter – takket være tekst stilarter kan du definere stilarter for overskrifter og brødtekst. Du kan anvende tekst stilarter på en hel tekstblok eller kun på en del af teksten i blokken. Du kan definere: skrifttype, størrelse, linjehøjde, afstand.
Bemærk: med tekst stilarter kan du ikke indstille tekstjustering.
Effekter – her kan du definere skygge- og sløringsegenskaber.
Layoutgitter – oprettelse af Layoutgitter stilarter er nyttigt, hvis du ønsker at duplikere en bestemt struktur i flere projekter.
For at anvende en stil på det aktive lag, klik på Stilikonet i Egenskabs panelet ved siden af den valgte egenskab, og vælg stilen fra listen.

For at fjerne en stil fra det aktive lag, klik på Frakobl stilarter. Dette er nyttigt, når du ønsker at foretage ændringer i et objekt uden at påvirke stilen.

Opgave 6.1. Øv dig i at oprette stilarter i Figma. Opret stilarter til sektionoverskrifter på startsiden, produktnavne og priser.
Komponenter
Disse er byggestenene i dine designs, som du kan genbruge. De kan være ikoner, knapper eller mere komplekse elementer. Komponenter hjælper med at holde dine designs konsistente og giver dig mulighed for hurtigt at foretage ændringer i flere filer og projekter.
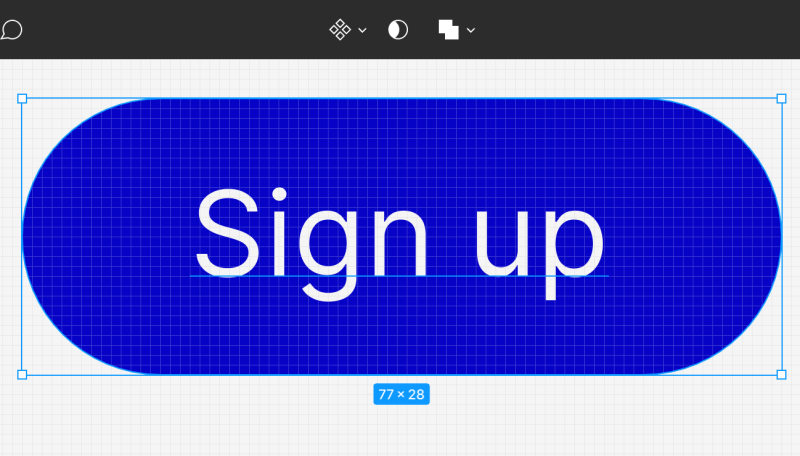
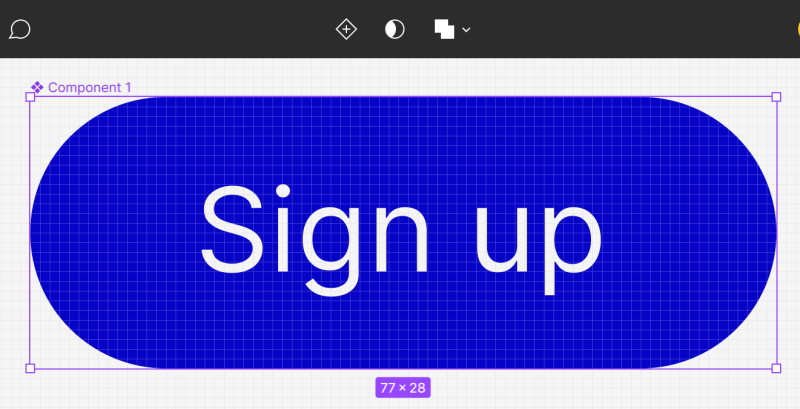
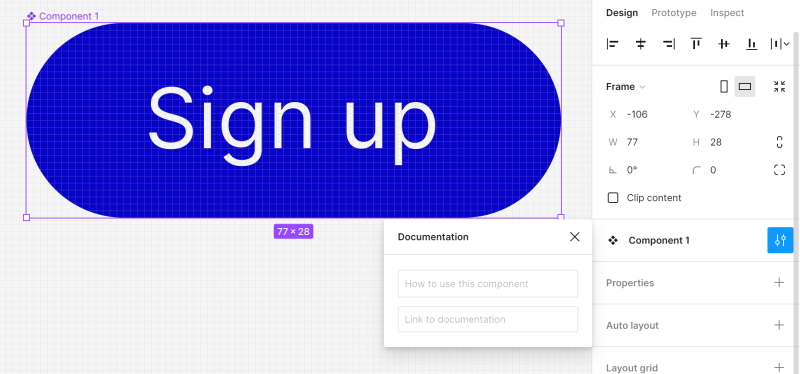
For at oprette en komponent skal du først vælge de lag, der vil udgøre komponenten, og derefter klikke på Opret komponent i Værktøjslinjen.

Komponentlagene vil blive indlejret i en særlig ramme og fremhævet i lilla, så du nemt kan skelne dem fra andre lag i Lag panelet.

Komponenter får automatisk navne. Du kan omdøbe komponenter i Lag fanen. Ligesom i tilfælde af andre lag, dobbeltklik på navnet. Efter at have valgt en komponent i Egenskabs panelet, kan du tilføje en komponentbeskrivelse og Dokumentationslink til teammedlemmer.

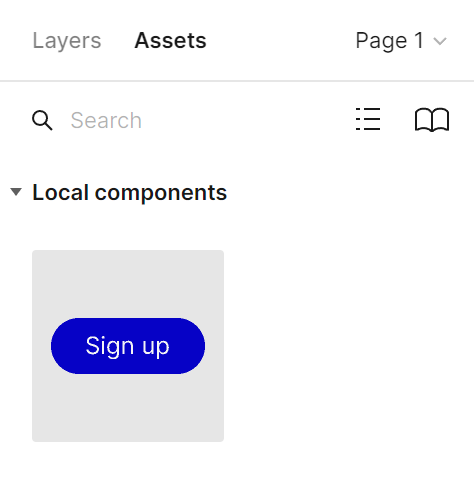
Du kan se komponenterne i Aktiver fanen i Lag panelet.

Opgave 6.2. Øv dig i at oprette komponenter i Figma. Opret følgende komponenter:
- en søgefelt – bestående af en pladsholder, forstørrelsesglasikon og “Søg” tekst,
- en bundlinje – bestående af et rektangel og ikoner,
- CTA knapper – bestående af et rektangel og tekst.
Offentliggørelse af stilarter og komponenter i et bibliotek
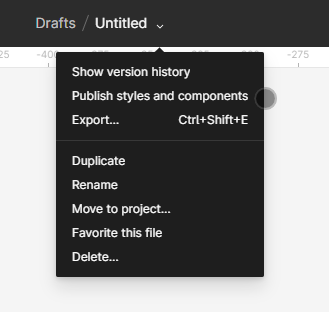
Når du opretter stilarter og komponenter, har du kun adgang til dem i den aktuelle fil. For at bruge stilarter og komponenter i andre filer kan du offentliggøre dem i biblioteket. Muligheden for at dele stilarter er tilgængelig i Værktøjslinjen – udvid menuen ved siden af filnavnet og klik på Offentliggør stilarter og komponenter.


Du har lige lært, hvordan man bruger biblioteker i Figma. Læs også: Hvad laver en UX designer?
Hvis du kan lide vores indhold, så bliv en del af vores travle bier fællesskab på Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
En grafisk og UX-designer, der formidler i design, hvad der ikke kan formidles med ord. For ham har hver anvendt farve, linje eller skrifttype en betydning. Passioneret omkring grafisk og webdesign.



