Den følgende artikel er dedikeret til prototyping i Figma. I dag vil du lære, hvordan du opretter interaktive komponenter, organiserer dine designs og deler dine prototyper. Bliv ved med at læse for at lære mere.
Prototyping i Figma – indholdsfortegnelse:
Brugervenlighedstest
Interaktive interfaceprototyper giver dig mulighed for at kortlægge brugerens rejse gennem din applikation. Du kan bruge dem til forskning for at finde ud af, hvordan brugerne interagerer med dit interface. Dette kaldes brugervenlighedstest, og det hjælper dig med at finde problemer, som brugerne måtte støde på.
Brugervenlighedstest i de tidlige faser af udviklingen af en applikation hjælper med at minimere de tab, en virksomhed kan lide ved at lancere en utestet applikation på markedet. Nogle gange viser ideer, der virker fantastiske for designere, sig at være unintuitive for brugerne.
Oprettelse af prototyper
Du kan oprette prototyper i Prototype-fanen i Egenskabs panelet.

Prototypeindstillinger

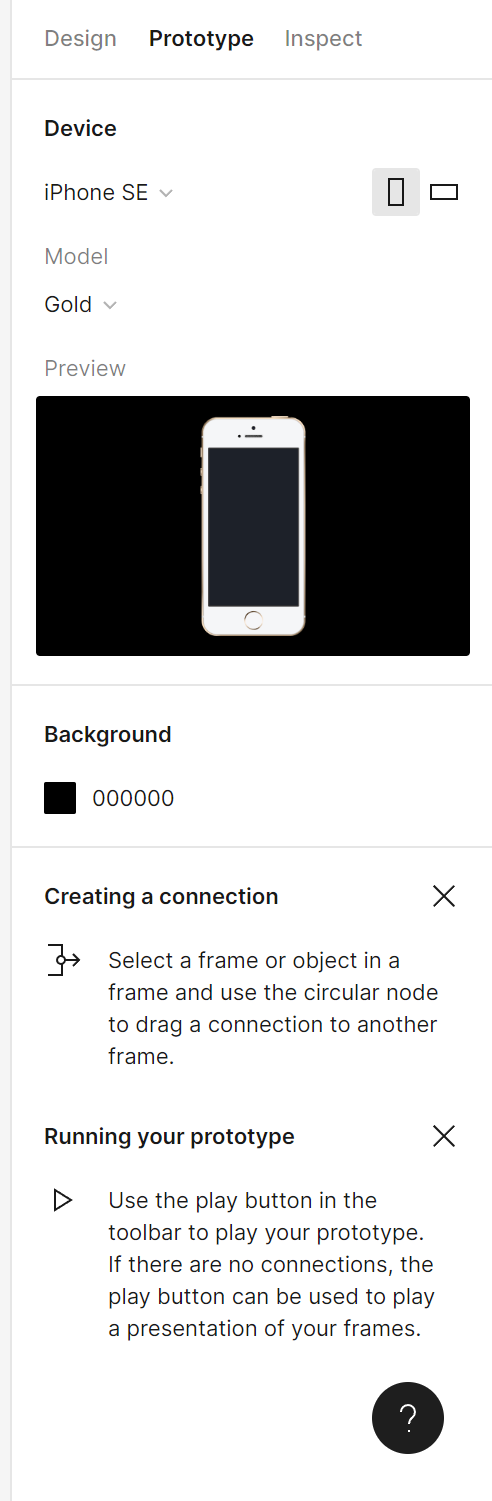
Når du ikke vælger nogen lag, vil du se indstillingerne for prototypen i Prototype-fanen.
- Enhed – vælg Enhed og Model
- Forhåndsvisning – her kan du se, hvordan de indstillinger, du ændrer, vil påvirke udseendet af den prototype, du deler senere.
- Baggrund – du kan vælge en baggrundsfarve for at tilpasse prototypen, så den matcher dit brand
- Flows – du kan vælge den indledende ramme for prototypen
Nyttigt tip: Et flow-startpunkt vil blive oprettet automatisk, når du tilføjer din første forbindelse mellem to rammer.
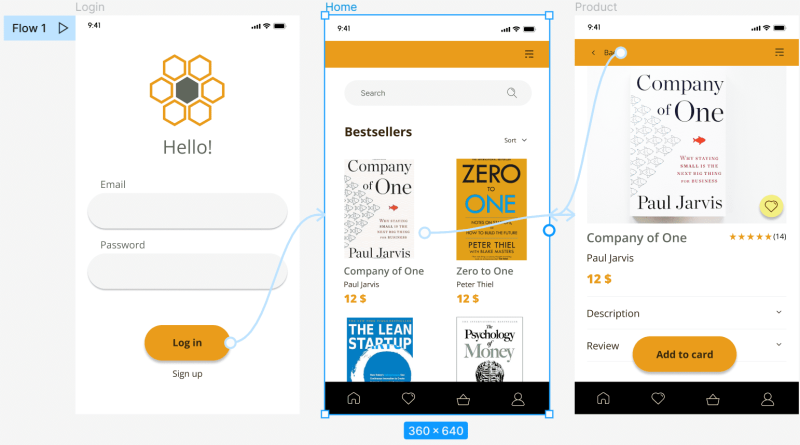
Flow
Et flow er netværket af rammer og forbindelser på en enkelt side. Du kan oprette flere separate flows, såsom et flow til at oprette en konto, et andet til at se produkter eller fuldføre transaktioner.
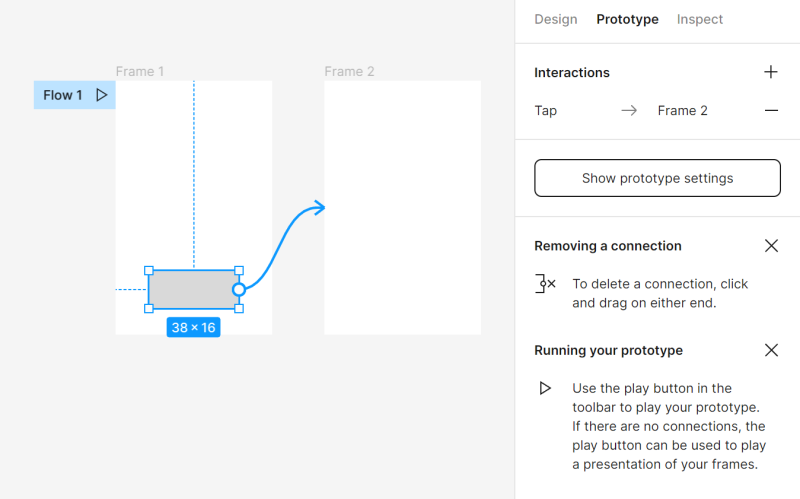
For at oprette en forbindelse skal du have Prototyping-fanen aktiv, derefter vælge en ramme eller et objekt i en ramme og bruge den cirkulære node til at trække en forbindelse til en anden ramme.

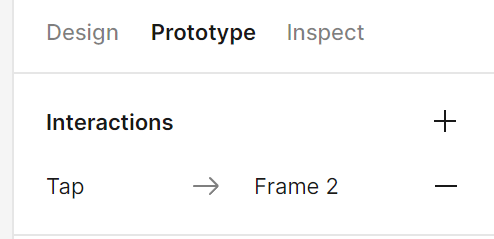
Du kan justere indstillingerne for de tilføjede forbindelser i Interaktioner-sektionen af Egenskabs panelet, efter at du har klikket på det tilsluttede objekt. Du kan specificere typen af interaktion.

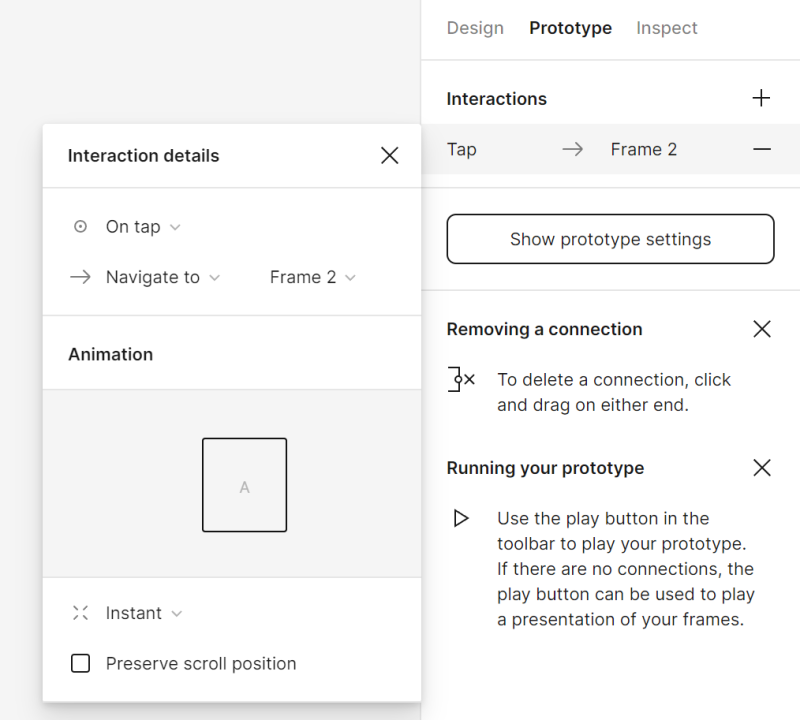
Når du klikker på en given interaktion, har du adgang til yderligere indstillinger.

a) Interaktionsdetaljer – specificerer typen af interaktion (Ved tryk, Ved træk, Mens du svæver, Mens du trykker) og hvad interaktionen skal forårsage (Naviger til, Skift til).
b) Animering – her kan du specificere, hvordan elementet skal opføre sig efter interaktionen.
For at fjerne forbindelsen skal du klikke og trække i begge ender.

Deling af prototyper
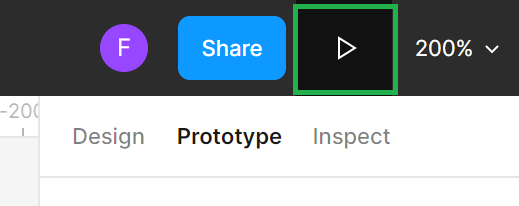
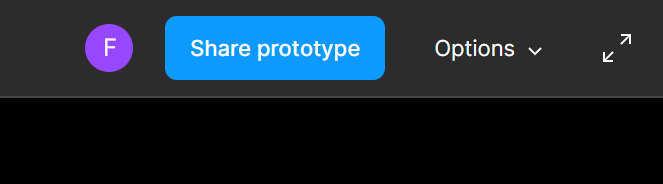
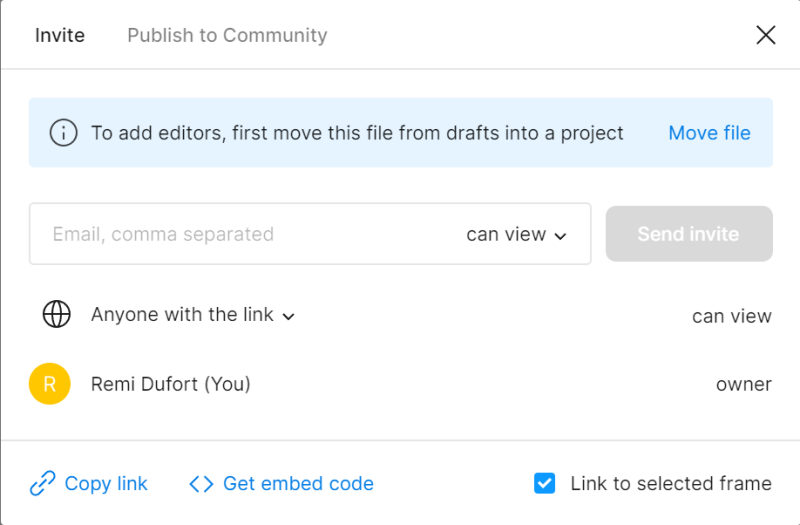
For at dele en prototype skal du først forhåndsvise den med Præsenter-knappen. I prototypeforhåndsvisningen vil Del prototype-knappen i Værktøjslinjen være tilgængelig.


Når du klikker på Del prototype-knappen, åbnes et vindue, hvor du kan indstille adgangsniveauet (Kan se, Kan redigere) og specificere, hvem der kan åbne filen (Enhver med linket, Kun personer inviteret til denne fil).

Opgave 7. Tilføj forbindelser mellem dine skærme.
- Link “Log ind”-knappen til Hjem-rammen.
- Link billedet og produktnavnet, der er i Hjem-rammen, til Produkt-rammen.
- Brug “Tilbage”-knappen og opret en forbindelse for at vende tilbage til Hjem-skærmen.
Efter at have tilføjet forbindelser kan du forhåndsvise dem med Præsenter-knappen og tjekke, hvordan din prototype fungerer.

Du har lige lært mere om prototyping i Figma. Andre ressourcer: Hvad er UX-forskning?
Hvis du kan lide vores indhold, så bliv en del af vores travle bier-fællesskab på Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
En grafisk og UX-designer, der formidler i design, hvad der ikke kan formidles med ord. For ham har hver anvendt farve, linje eller skrifttype en betydning. Passioneret omkring grafisk og webdesign.




