Brugervenlighed vs funktionalitet – hvad er forskellen mellem dem i konteksten af brugeroplevelse? I dette indlæg vil vi forsøge at introducere disse to (ofte forvekslede med hinanden) termer, samt vise deres ligheder og forskelle. Vi vil også give nogle tips til, hvordan man kan tage sig af webstedets funktionalitet. Læs artiklen for at lære dem!
Brugervenlighed vs funktionalitet i UX – indholdsfortegnelse:
- Brugervenlighed i UX
- De vigtigste principper for brugervenlighed i UX – Nielsen heuristikker
- Brugervenlighed vs funktionalitet
- De vigtigste principper for funktionalitet i UX
- Sammenfatning
Brugervenlighed i UX
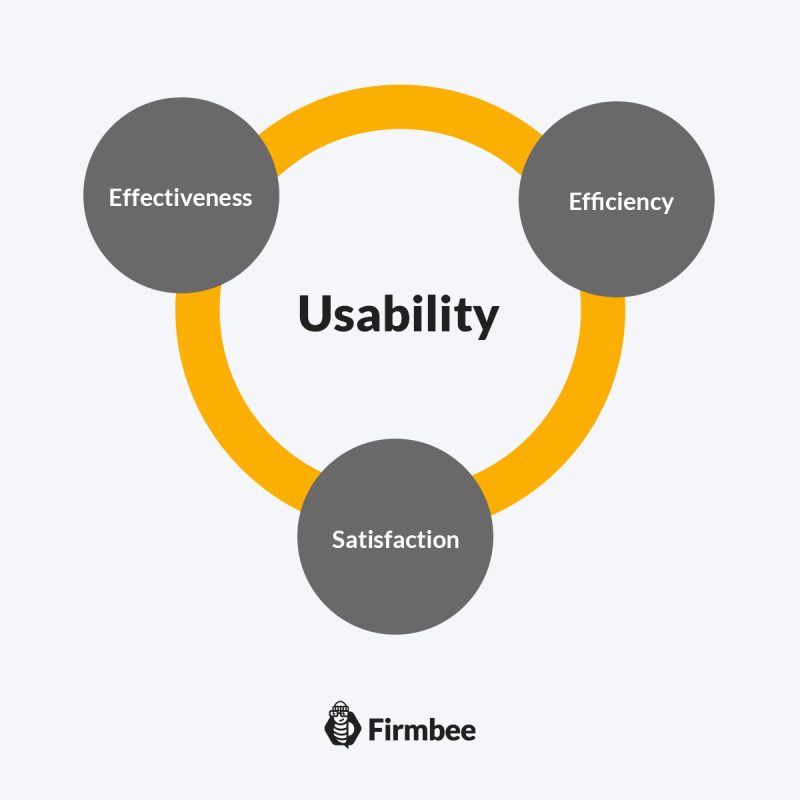
Vi kan definere brugervenlighed som et mål for at nå et planlagt mål i effektivitet, effektivitet og tilfredshed vedrørende et enkelt produkt. I konteksten af et websted eller en app ville sådanne tal inkludere for eksempel antal solgte biografbilletter, bookede rejser eller købte varer. Mens vejen til at nå disse mål – fra idéen til dens opnåelse (f.eks. afslutning af købet, modtagelse af bekræftelse på reservationen) vil være processen med at give information om brugervenligheden af et givet websted eller applikation.
Den boglige definition betegner brugervenlighed som “egenskaben ved produkter, der bestemmer deres brugervenlighedskvalitet.” I sin bog Usable Usability, giver Eric Reiss et klart eksempel for at forstå, hvad brugervenlighed er. Han præsenterede situationer, hvor vi ejer en bil, men på grund af en defekt, kører den slet ikke. Som følge heraf mister den defekte bil sin grundlæggende funktion – evnen til at bevæge sig – hvilket gør, at den ikke klassificeres som et brugbart produkt. Det er ikke kun æstetik, udseende og indhold af et produkt, der betyder noget – men kombinationen af disse aspekter med deres nytte og funktionalitet.
Et fuldgyldigt produkt er det, der kombinerer alle disse faktorer. Således bliver vores bil praktisk kun når den lader os køre sikkert og frit. Brugervenlighed i konteksten af UX refererer derfor til oplevelsen og kvaliteten af brugerens interaktion med digitale produkter, der muliggør fri og intuitiv produktvedligeholdelse samt fejlfri design.

De vigtigste principper for brugervenlighed i UX – Nielsen heuristikker
Vi ved allerede, hvad brugervenlighed er i design af digitale produkter. Men hvordan sikrer vi, at det produkt, vi designer og implementerer (websted eller applikation), er brugbart? Her er det værd at bruge Nielsen-Molich heuristikker, ikke uden grund omtalt som de 10 bud for brugervenlighed i UX-verdenen.
Udviklet i 1990 af Jakob Nielsen og Ralf Molich, indeholder heuristikker generelle principper for menneske-maskine interaktion, der kan hjælpe med at evaluere praktisk anvendelighed af en løsning. Den dag i dag er de stadig en grundlæggende teknik til analyse af grænseflader. Vi vil give en detaljeret beskrivelse af dem i vores næste indlæg, som vil være dedikeret til, hvordan man måler brugervenlighed.
Brugervenlighed vs funktionalitet
Funktionalitet forveksles stadig ofte med brugervenlighed. Funktionalitet bestemmes af, hvordan et system (websted, service, applikation) kan hjælpe med at opfylde kundens mål, mens brugervenlighed fokuserer på, hvor effektivt og komfortabelt det gør det.
I henhold til de accepterede principper – høj funktionalitet er, når selv en person med lidt færdigheder kan bruge systemet uden at føle sig fortabt og som tiltænkt af skaberne. Således bestemmes funktionaliteten af webstedet af intuitiviteten samt letheden af navigation.
Brugere, der besøger et websted for første gang, er helt sikkert ikke bekendt med dets struktur. Hvis det ikke har en simpel, intuitiv navigation, vil de hurtigt gå tabt, frustreret over at søge og forlade et sådant websted, aldrig at komme tilbage. Derfor er emnet om funktionaliteten af websteder og applikationer så afgørende. På den anden side, hvis de kan finde rundt på webstedet på kort tid, forstå dets logiske layout og nemt finde den information, de leder efter – betyder det, at webstedet er funktionelt.
De vigtigste principper for webstedets funktionalitet i UX
At kende dine brugere, deres behov samt online adfærd gør det muligt for os at hjælpe dem med at navigere bedre. For at undgå at afskrække brugeren fra at browse vores websted med dårlig navigation og informationsarkitektur, er det værd at huske et par grundlæggende principper:
- Oprethold en klar hierarki af elementer på webstedet – forholdet mellem elementer skal intuitivt kunne føles. Jo vigtigere et element er, jo mere fremtrædende skal det være – for eksempel med en større skrifttype, fed, distinkt farve eller placering på siden. Elementer, der er logisk relateret til hinanden, bør have en lignende tekststil og placering i en gruppe.
- Del webstedet op i funktionelle områder – dette vil gøre det muligt for brugeren hurtigt og effektivt at finde den information, han leder efter. Han vil hurtigt kunne beslutte, hvilken del af siden der indeholder indhold, der er nyttigt for ham, og hvilken han kan springe over.
- Marker klikbare elementer – når man ser på et givet element (link, knap, ikon) skal alle straks vide, om det er klikbart.
- Gå efter generelt kendte konventioner – såsom et logo, der fører seeren til startsiden, når det klikker, et indkøbsvognsikon, der fører brugeren til indkøbslisten sammen med et forstørrelsesglasikon, der er ansvarligt for webstedets søgemaskine. Disse er velkendte almindelige praksisser for hurtigt at navigere, selv for førstegangsgæster.
- Begræns distraherende elementer – for mange distinkte elementer (farverige bannere, animationer osv.) kan overvælde seeren og distrahere opmærksomheden, hvilket fører til frustration og til sidst at forlade webstedet.

Sammenfatning
Vi håber, at du efter dagens indlæg vil se, hvad brugervenlighed og funktionalitet er, samt hvordan de adskiller sig. Men pas på dem lige meget. Sørg for, at dit websted er både brugbart – så brugerne kan opfylde deres behov effektivt og komfortabelt (såsom at downloade en gratis e-bog eller købe en ny smartphone) – og funktionelt – ved at holde webstedet intuitivt at navigere. Ved at tage sig af både brugervenligheden og funktionaliteten af webstedet, vil du have en stor indflydelse på UX-vurderingen, som igen vil generere trafik sammen med overskud.
Hvis du kan lide vores indhold, så bliv en del af vores travle bier-fællesskab på Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
En grafisk og UX-designer, der formidler i design, hvad der ikke kan formidles med ord. For ham har hver anvendt farve, linje eller skrifttype en betydning. Passioneret omkring grafisk og webdesign.
The ultimate UX Guide:
- Hvad er UX – og hvad det ikke er
- Designer du brugeroplevelser? Tag dig af disse ting!
- 10 brugervenlighedsheuristikker for UX-design, du skal kende
- UX designprocessen i 5 nemme og simple trin
- Brugercentreret design og dets hovedprincipper
- Hvad er kundeoplevelse?
- 7 faktorer for (fremragende) brugeroplevelse
- Hvorfor er UX vigtigt?
- Eksempler på god UX-design
- Brugeroplevelse vs Kundeoplevelse. En simpel forklaring af deres forhold
- Hvad er en brandoplevelse?
- Brugervenlighed vs funktionalitet i UX
- Faser af brugercentreret designproces
- Hvad er menneske-computer interaktion (HCI)?
- UX og UI – kan de sammenlignes?
- Ved du, hvad UX-design betyder?